Optimizer srinks the size of images,css,js,html files, So that they can be used
in web and mobile app development. Cutting down on image size's without losing
resolution will greatly improve the load time of the application. CSS,HTML,JS
optimizer reduces the size of the file and allow the web/mobile developers
to tab into advance session to enable them to customize how the search and replace
or remove content should be applied by the tool. Developers can customize to apply rules
to run it through the optimization API.
Instead of providing layers and layers of UI based possible options.
Once a file is drag dropped or tab picked the tool recognizes the file type and will dynamically
display the toolpane for that file type on the right.
All uploaded content will be available only for 30 minutes. All File's original
and optimized will be auto deleted by the optimizer after 30 minutes.
Max filesize upload for all format's is 6MB.
ᐱ
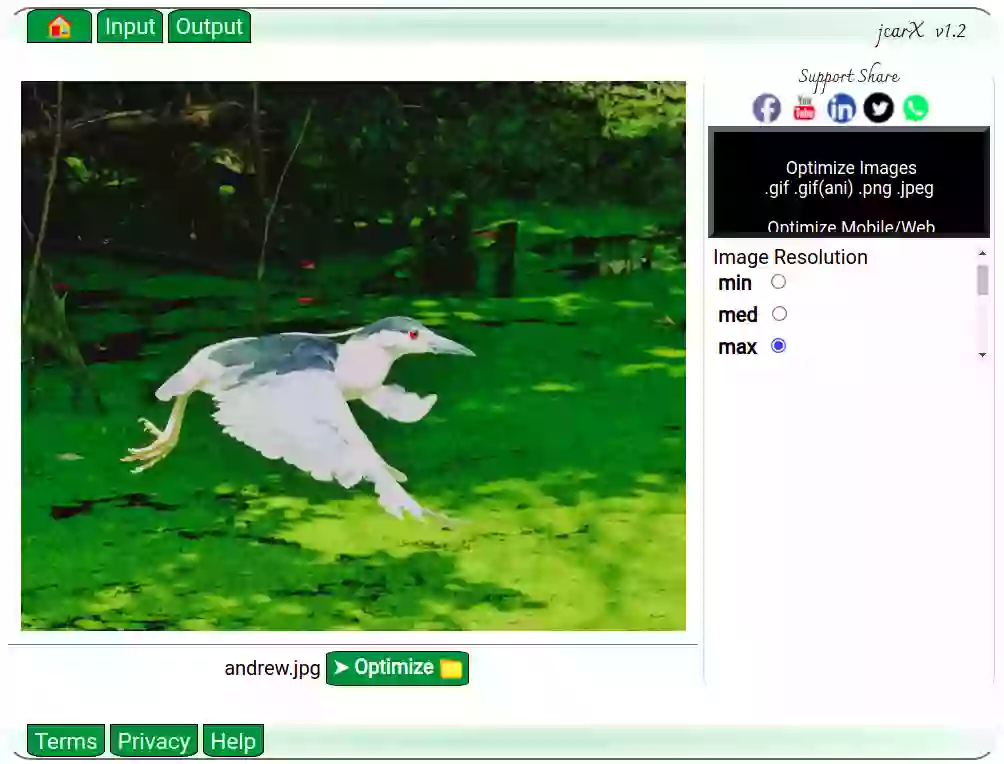
Image Optimization (Demo Image provided by Andrew Chen )
3 steps away from optimizing images
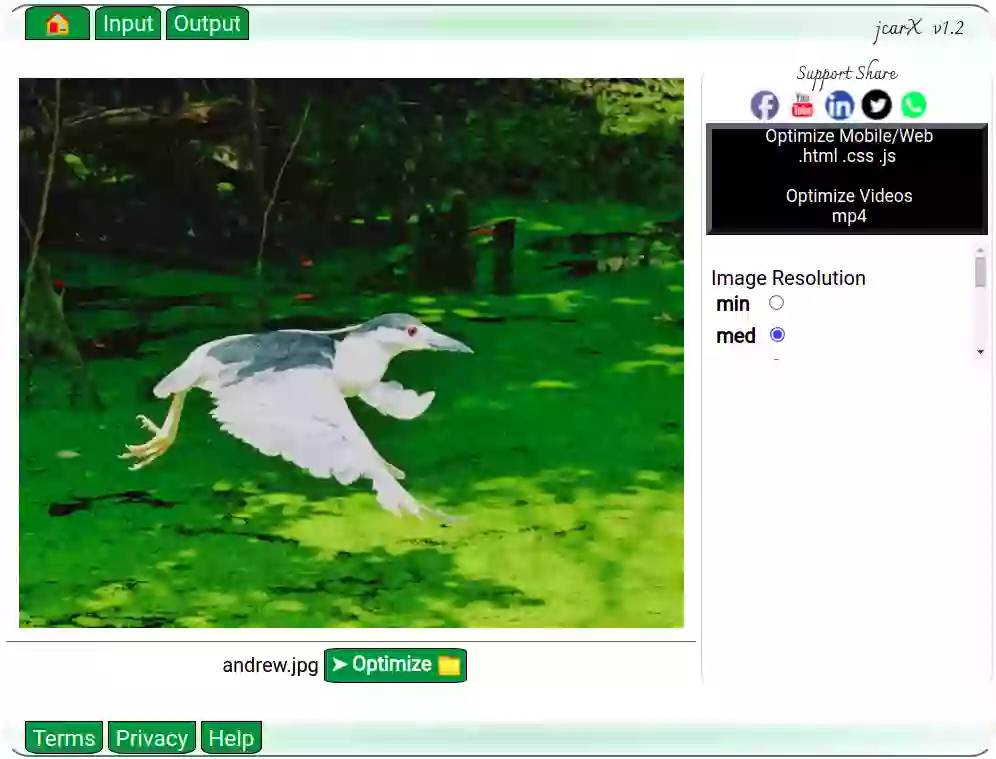
Output size of the image will be based on what resolution
you choose, from the configuration window on the right, the default is set to normal. Min setting gives you
the least resolution version of the image but some times that is what you may be looking for your
content. You can always go back to the input view and choose max resolution if you want the best
resolution webp image file. You use the image.webp just as you would treat any other image.png
or image.gif in your code for mobile and web application.
-
Upload your file by Tap or Drag/Drop. Using your phone/web. Tools is supported
only on latest browser's. No registration required.

-
Once loaded and uploaded to backend you will see "Optimize" button in the buttom
next to your filename. If you do not see this that means tool is not supported
by the browser (most likely), Optimizer has been written from the ground up using
the latest API's as of 2021.
-
You can set the resolution for image on right or just Click Optimize button

-
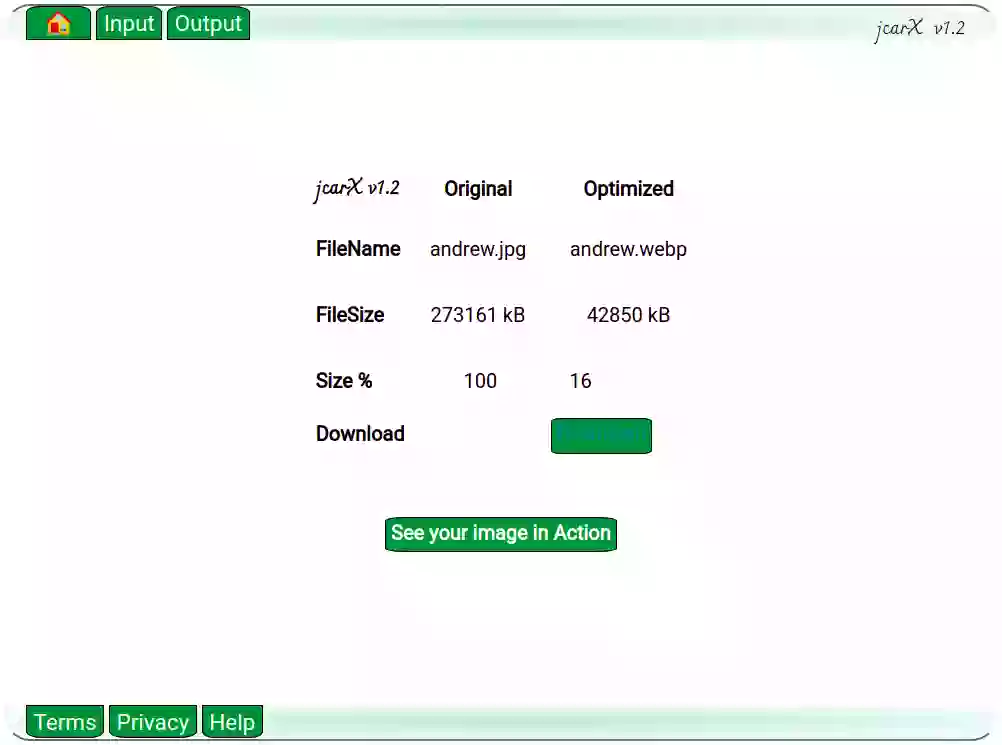
This will take you to final screen where you can download your .webp image.
You can see the filesize difference.

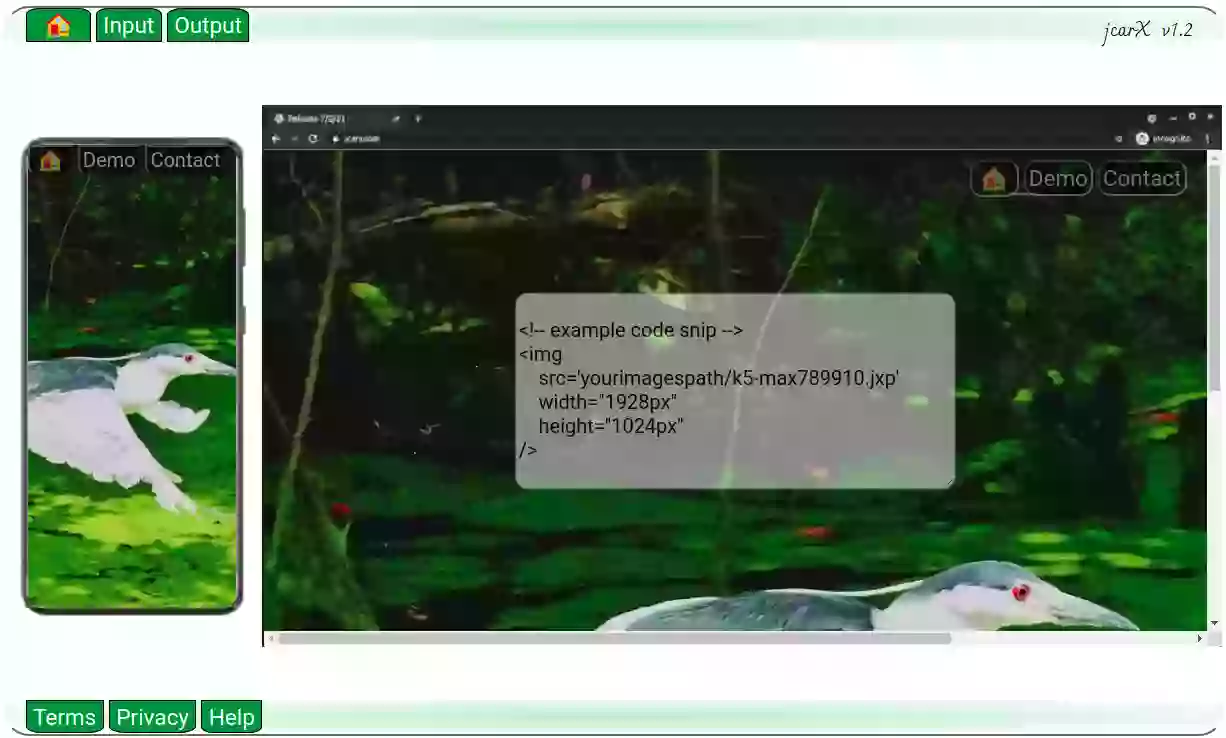
Click the demo to visualize how your image will look like for fun. Also i include
a simple code snip just for demo.

-
You can always go back to input and change the resolution and rerun the optimizer.
If you click home then it will refresh all your exisitng resource.

Sample HTML to show webp image, it's the same as any image or animation gif.
< img src='image.webp' >
-
All the html code used for this section of the help doc uses .webp images
using normal resolution. The original .png files sizes were small to begin with
but after using optimizer the size reduced by almost ~80-90%.
-
Search-Replace
Leave the default setting but if you have issues with your optimized file you may want to look
into editing and modifying the json file. You can always drop me a line by using contact link.
You can edit the build in search and replace feature example ("search":"replace",) the last search
replace tag should not have the extra"," should end with "}" to close the searchreplace block.
Search replace also supports regex for start string.
-
Leaveintact
Leaveintact block can
be used to keep all the char/words just as is until it hits the end char.
Example
let's say we have the following line in css
"@media screen and (max-width: 767px) {"
and we do not want the optimizer to touch/shrink remove the empty char's between words etc.
we can specific the rule in json file like so.
( "@me":"{", )
basically this says to the optimizer,
don't do anything if you see "@me" until you see "{"
anything after "[" will
go through the regular process of optimization.
Word of advice unlike html and js json rules, where you can specific
more than 1 char to stop the end tag, CSS you can have only 1 char to stop the
end sequence for Leaveintact block.
if we have in css for example any text starting with and ending with. Example ("startingchars":"endingchars",). removelogs
last tag should not have the extra"," should end with "}" to close the removelogs block.
Note: json is very strict with syntax, if your are new to json
you may want to do a quick read up before editing optimization rules.
-
Build In
Optimizer will remove c style (/* comment */) as well as inline comments (//comment) by default.
But if you have a comment on a code line it will keep it intact.
-
Search-Replace
Leave the default setting but if you have issues with your optimized file you may want to look
into editing and modifying the json file. You can always drop me a line by using contact link.
You can edit the build in search and replace feature example ("search":"replace",) the last search
replace tag should not have the extra"," should end with "}" to close the searchreplace block.
Search replace also supports regex for start string.
-
Removelogs
Removelogs block can
be used to remove any text starting with and ending with. Example ("startingchars":"endingchars",). removelogs
last tag should not have the extra"," should end with "}" to close the removelogs block.
Note: json is very strict with syntax, if your are new to json
you may want to do a quick read up before editing optimization rules.
-
Search-Replace
Leave the default setting but if you have issues with your optimized file you may want to look
into editing and modifying the json file. You can always drop me a line by using contact link.
You can edit the build in search and replace feature example ("search":"replace",) the last search
replace tag should not have the extra"," should end with "}" to close the searchreplace block.
Search replace also supports regex for start string.
-
Remove
Remove block can
be used to remove any text starting with and ending with. Example ("startingchars":"endingchars",). remove
last tag should not have the extra"," should end with "}" to close the removelogs block.
Note: json is very strict with syntax, if your are new to json
you may want to do a quick read up before editing optimization rules.
Drop me a line if you have questions, issues, suggestion.
Thank You
Ravi Manthena
r@jcarx.com
Contact
|
|