| Overview | HTML Sample |
| CSS Sample | JavaScript Sample |
| Try it Live | Download |
| Conclusion | |
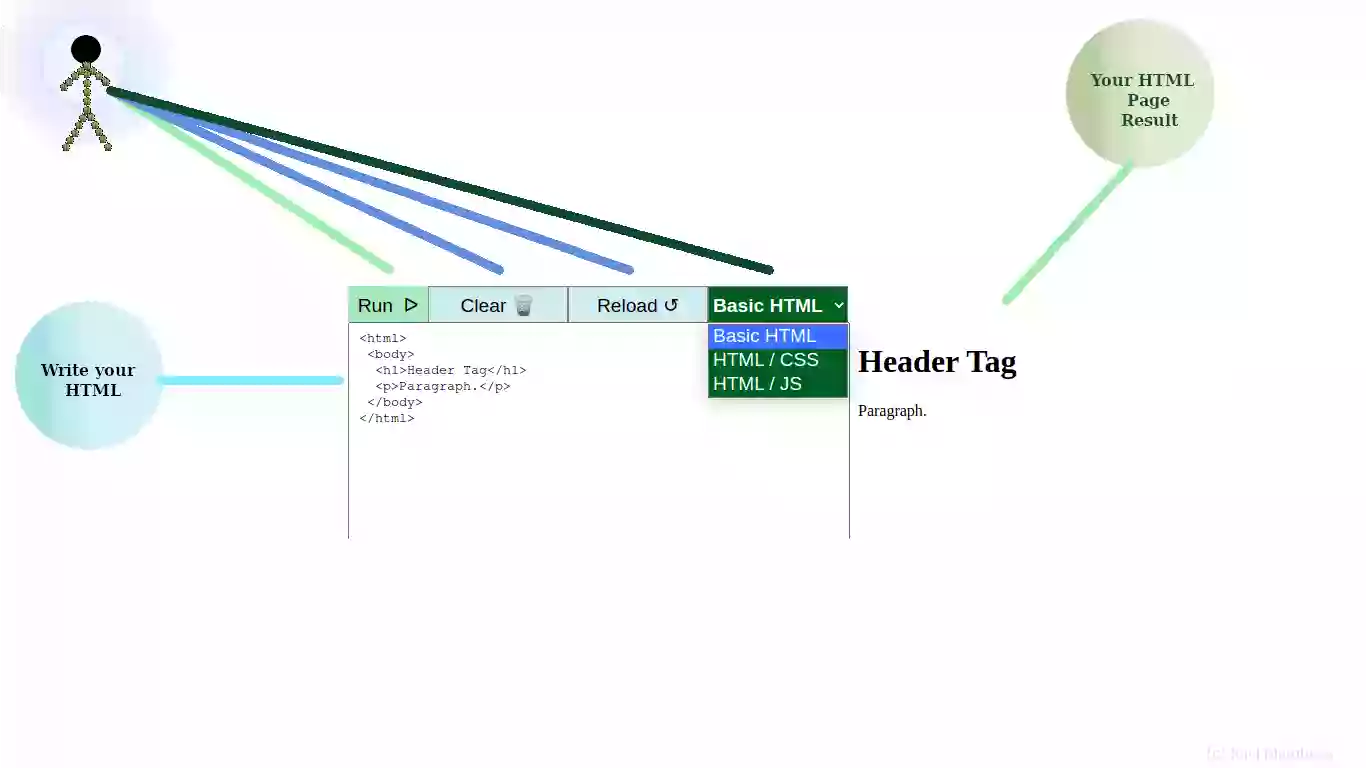
While I was writing the documentation on recaptcha, I wanted to show the code in action. What better way to show the code than to stop writing the doc for few hours and write a simple htmlTester, Hence this sub project came to life. It is in the most basic stage but allows one to include a simple html/css tester in an application. I will provide the existing codebase and opensource it, So other can contribute and make it better and use it in their own application.

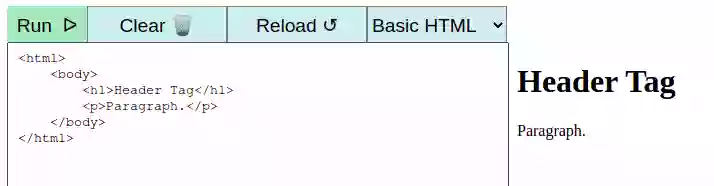
User is provided with simple html to start with in the left div which happens to be a textarea. They can write their own html and click Run button to see the result's in the right div.

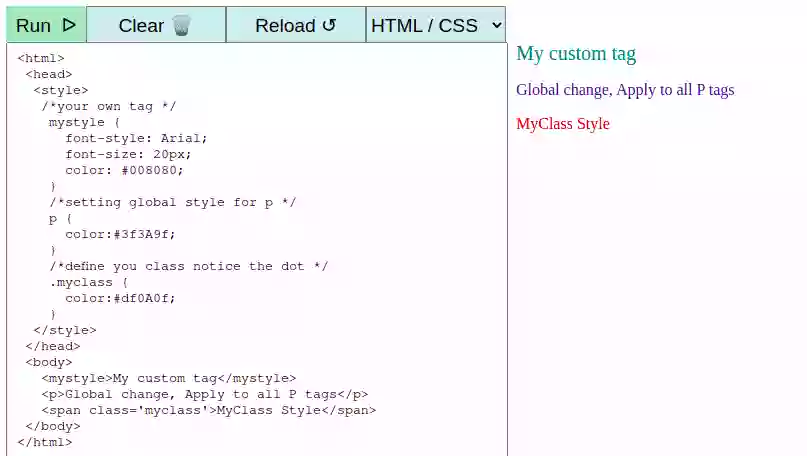
CSS Sample
Also included a HTML/CSS drop down which demo's how one can use style sheets in their htmlTester.

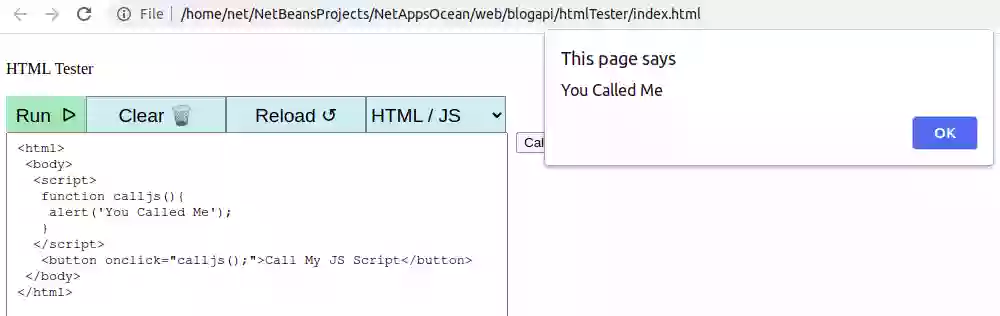
Even though I provided a HTML/JS template code, It has issues, when I say issues the method calljs() shown in the code block actually calls the parent js code base and not the method in the textarea. That is due to textarea js method not being invoked. I just duplicated the calljs() in parent js script for the demo's sake. So in reality the JS call's in the textarea need's improvements to have a full functional JS call's.

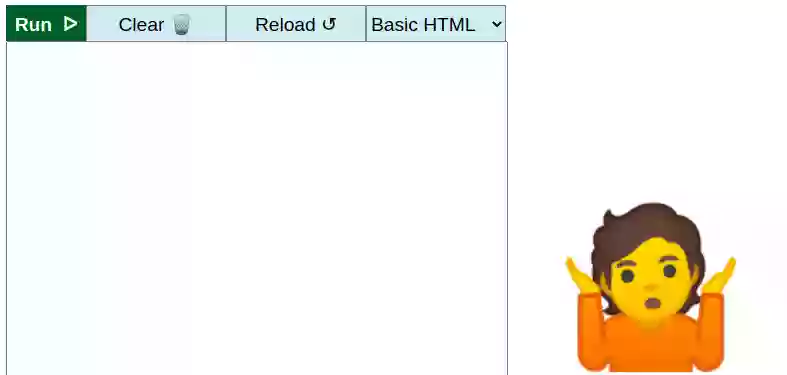
Clear's the html textarea. Now the user can write their own html and run to test. Or if the user clicks run when the textarea is empty we show a gif as below.

Reload's the htmlTester to it's original state.
ᐊ Click Run to see Result
htmlTester v0.5. Place all 3 files in one directory and open htmlTester.html in your browser to see it in action.
Download htmlTester.cssDownload htmlTester.js
Download htmlTester.html
Conclusion
The htmlTester is some thing I put together really quick to show how we can include html demo on a Blog or Articles for one to see the live result. The concept is simple and it can be enhance using various tools online like prism.js to show textarea with code color, Also include other language compilers for realtime